Weather Report
The weather report project helped to relate type to motion, and to do this studied the L.A.T.C.H. system for making effective animations. I decided to choose a capital city in a country close to each corner of a map where the Atlantic Ocean is in the center, and used the weather conditions in those cities over my birthday weekend for the animation. I used latch, time, and category structures to convey the weather information in different layouts, while keeping everything on screen. I was able to use previous knowledge with After Effects as well as new methods I learned in class to create a smooth animation with clean transitions between L.A.T.C.H. structures. The most difficult part of this assignment was figuring out how to animate the transitions in a way that wasn’t too crowded on the screen, but I am pleased with the final results.
Visual Identity: Mark
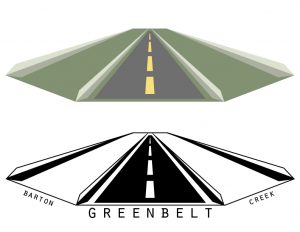
The mark project required me to make a logo for the public space that I had researched, and be able to represent a preexisting or new idea about the space through the mark. The final mark that I ended up with for this project is a reflection of my impression of the Greenbelt through the lens of both able-bodied individuals and those who have trouble traversing such difficult terrain as what the Greenbelt offered in many places. I sought to create a mark that could signal a change in this challenge. This mark represents a (hypothetically) improved Barton Creek Greenbelt with accessible trail options for people who don’t want to, or physically cannot, tackle more natural terrain. It puts inaccessible and accessible trail options on equal, shared ground and becomes an invitation for everyone to visit the Greenbelt. When integrated as a system, the objects within the mark (in this instance, the trail) can be replaced with other objects to represent other landmarks of the Greenbelt trail, such as side paths that lead to the water, or trails that lead one back out to the main road/entrance.
- Creek Access
- Main Road/Access Point
- Smooth Terrain
Process Work/Research
For this assignment, I chose to study the Barton Creek Greenbelt in Austin. One of the five methods for collecting research on a public space in Austin was to collect existing maps of the space, and then create a unique map of my own to represent a new idea, or update a previous one. When I visited the Greenbelt, I went with my family. I thought it would be a great way to spend the day in fantastic weather while getting homework done at the same time. It quickly struck me that although I, and other able-bodied individuals, enjoyed what the Greenbelt had to offer, my sister, who is wheelchair-bound, could not. I chose to make a map that highlighted which parts of the trail that I covered would be accessible and which parts wouldn’t be. I divided the Greenbelt’s terrain into three categories for feasibility of access: easy, difficult, and nearly impossible. Then I proceeded to assign these categories to the main trails that I walked over throughout my several visits to the trail, and added in other landmarks to the map for readability. 
- Official Map
- Minimalist Map
- Access Points
- Mountain Biking Trails
Interface Lesson
The interface app project was my first experience animating with After Effects. For this project, I used the deconstructed parts of the application UI package for Apple’s iPhone 6 and my own class work to create a simulation video of a portfolio app for my work in Image Methodology to that point. I put together “pages” (first as paper prototypes and then later in Photoshop) using the provided UI elements and photographs of my previous classwork, and then I brought them into After Effects to be animated as a pitch for how the app would work. I was able to make four screens (as required by the assignment) that were personalized to the function, color scheme, and overall design that I wanted, and then exported the After Effects file as a QuickTime video.
Plotter Lesson
The plotter assignment was my second time using the vinyl cutter, but with a different purpose. I was introduced to a pen plotting method for this assignment and used techniques in Illustrator to create interesting line drawings that the plotter could reproduce. Additionally, this project emphasized the use of creating rules before the finished product to make them more spontaneous. My rules consisted of listening to Christmas music on the radio, and creating lines that could represent the rhythm of each song. I blended the lines to create the final shape that was to be plotted through the vinyl cutter. However, I took my assignment a step farther by plotting on fabric with metallic fabric paint pens rather than using paper and ballpoint or gel pens. I felt that using a different material would enhance the idea behind my plotters as holiday gifts, because I get very excited about the Christmas/winter holiday season and wanted my plotter designs to serve an additional purpose beyond decorative posters. The plot featured below represents Tchaikovsky’s Nutcracker Suite.
Zine Lesson
The zine project was created through a unique truism that has positively impacted my life, and potentially the lives of others. My truism is based on my family’s way of always having a positive outcome whenever there are challenges that we face, whether as individuals or as the family as a whole. Additionally, as a side-assignment to the zine, I created chromatic-type styled lettering of the words that made up the truism my zine featured. I created a hierarchy through the positioning and scale of the words to emphasize parts of the phrase that I considered more important visually for the truism. Like the specimen posters in Typography 1, these zines were printed on the Risograph and then hand cut and folded to turn into small booklets.
- Cover Pages
- Spread 1
- Spread 2
- Spread 3
Style Lesson
The style lesson was used to creatively interpret various aspects of “style”, such as what creates a style and why a certain style might be important. For this assignment, I was part of a group of three, and we were assigned the task of creating portraits that resembled three individual styles, one of which had to resemble the “preppy” style of the 1980s, one that was of our choosing, and the last would be a blend of the two. My group members and I decided to imitate a “bohemian” style alongside the “preppy” style. To do so, we focused on fabrics and patterns. The preppy fashion we studied was primarily made up of solid colors and similar fabrics, whereas bohemian fashion was heavily reliant upon patterns, earthy tones, and varying fabrics. We used those aspects of each style to put together outfits and photograph them, and I was the member who dressed in the “bohemian” style. A studio was chosen for the preppy style because it is often very refined and sterile, influenced more by status than things, my group felt, whereas bohemian fashion is more influenced by nature and physical objects.
Object Lesson
For the object lesson, I watched a film and then attempted to create a matchbook, or matchbox, design that could perhaps have been part of the props on set. The matchbook design is intended to be a reflection of the film and set design, as well as having potential to be an actual product of the time and setting of the film that I chose to study. For my particular matchbook, I watched the film Snowpiercer and observed the setting that most of the film revolves around: the sharp divide between the rear train cars and the front train cars. The digital design of my matchbook was simple, and I instead relied upon physical properties to give it interest and make it fit into the setting that I chose. I recreated the logo of the industry that built and funded the train, and printed it on silver paper that was representational of the elite class for which the train was originally furnished. I printed two copies to reflect a “before and after” of the product; a free novelty item to boarding passengers versus a utilitarian possession to those who need the warmth it provides.
Mapping Project: Cognitive Map
The last map was a decision map reflective of an important decision that I have made or will have to make. The focal point of my map is deciding where to live once I graduate college and begin to pursue a career. Currently, I live at home, but once I graduate, I’ll need to find my own place. This decision map served to visualize the major questions that I’ll have to consider before choosing a place, and gives two options for each. The information is structured as a combination of decision map structures, but particularly pulls influence from “pros-and-cons”, “preference trees”, and “elimination by aspects” structures. This map relied heavily on creating universal symbols to represent my choices, and I really enjoyed the process of translating text into images.
Mapping Project: Information Map
The second map I did turned a set of raw data (a yearly bank statement) into more easily visualized categories. To do this, I divided the information by category of spending (necessities versus leisure activities, bills versus food, et cetera) and displayed the monetary totals of this information as pie graphs. I was able to create symbols to represent these categories of expenses to avoid cluttering the poster with too much text, or text that would be too small to read from a longer distance. The map is organized as a two-page spread, able to display all of the expenses in one graph, or divided between necessity and leisure.
Mapping Project: Artifact Map
This first map was a personal geography map. Rather than making a map showing the viewer my route from home to school, I made the subject of the poster more useful for me. My commute to school would have been quite ineffective and boring to create and display, so I wanted something more engaging for myself and anybody viewing it. The final map shows twelve of the closest bookstores to St. Edward’s, within the boundaries of Highways 71, 290, and 183. Because I don’t spend much of my time in Austin (and even less time north of the river), I wanted to be able to figure out the best places to go to unwind, and for me, I love taking sporadic trips to bookstores. So I decided to make a map that could indicate which places would be the best to go to. 
Symbol Methodology
The symbol assignment was a way to practice iterating a final idea through the use of an umbrella concept and sub-categories. My inspirations for the symbol assignment were different natural environments. My umbrella concept, was “biomes”. Each of my nine initial iterations of symbols was an interpretation of a different biome, and two of the final symbols were then a unique combination of multiple biomes. The non-objective symbols were the most difficult for me to create because I often think very literally about my work and tend to see an end goal and work toward it rather than the other way around, so coming up with a method to draft form before assigning an idea to it seemed backward, and still does. Eventually, though, I was able to create forms that blended multiple biomes while still being unique.
Wikipedia Reader
The Wikireader was a more in-depth exploration of grid structure and text formatting, like the grid booklet was. In addition to paying attention to grids and text, the Wikireader also introduced image formatting to the booklet. Space had to be made in the margins or aligned with the text to let the images become a coherent part of the booklet, and not a distraction from the text. Therefore, the grid system I chose allowed for images to be featured in the margins beside the primary text column, or even intersect with the text without becoming a distraction. I was able to modify the text styles (using character and paragraph styles in InDesign) to differentiate headers from the body text, as well as the article information from notes and references.


Proportional Grid Booklet
The grid booklet was a method of exploring how to respect margins and line spacing for compositions that are very text-heavy. The grid that served as the basis for this booklet was based on the final trim size of the booklet. In this project, I was able to explore more styles of text formatting and deviating from “default” margins and typeface styles. Such examples of this in the booklet are the header styles and pull quotes to emphasize information from the text that could otherwise be overlooked. It was also important to me to use paragraph and character styles in InDesign to make the formatting so much quicker for such a long document; especially for the parts of the speech that were rapped rather than spoken.


Type Specimen Poster
The type specimen poster was a lesson on how type can be arranged in a style that creates interest to the viewer as something more than just another set of characters on the page. The posters I did emphasizes the use of intentional space on the page and of a limited color palette to create a product printed with a Risograph printer that holds more interest than a “normal” text-based poster. Additionally, the poster was meant to highlight the display font that I created. I chose layouts that highlighted single characters, examples of the text in a phrase/paragraph, as a word, and provided the entire specimen sheet for the font. The final posters that I printed with the Risograph machine utilized perspective/scale and opacity to create a visual hierarchy to emphasize the characters that made up the poster. Three of the posters were printed with flat-color Risograph ink, but the fourth was printed with gold-tinted ink on black paper.
Display Typeface
The display font that I created is dubbed “Storybook”. There were restrictions on how to approach the font as far as what types of shapes were offered to construct the font, similar to the monogram, but the rest was up to me. This font was my response to a prompt about rejecting reality in favor of careless childhoods and storytelling. The response was to make a font resembling the importance of reflecting on how simple childhood is when you have no other realities to pay attention to. “Storybook” is a display font that takes influence from traditional, simple serif fonts and adds a medieval ornament in place of a traditional serif to make it a bit more playful and reminiscent of fantasies and storytelling, like something you’d find in a storybook.
Monogram
The monogram project served as an introduction to understanding how fonts are constructed, and how to pay attention to the anatomy of type characters to create a cohesive set of initials. It was also a study of how to iterate creative results with limited approaches and rules of the parts that made up the characters. Lastly, this assignment was a study of cohesion, intent, and craft. Not only did I have to pay attention to the letters’ anatomy, such as cap height, x-height, and baseline, but the form of the letters and the variation of stroke/weight had to be cohesive and intentional. In my case, I attempted to imitate a calligraphic style with distinct variations of stroke.