This was the first project in which I had to format a large amount of text that included pictures and captions, as well as sub-sections within the text. We also had to display a lot of extra information, including the page number, the title of the Wikipedia article that we chose to reformat, the url of the article, and our names. I chose a font that could be read easily in both large and small sizes, as happened in the footnotes included on every page. I also decided to have a lot of the extra information formatted sideways, which made the layout of the text more interesting and conserved a lot of space. I think that if I were to redo this project though, I would formatted my grid with more space for that extra information, leaving the text more room to breathe visually.
Typography 1
Proportional Grid booklet (graduation speeches)
This project was the first project that I had in formatting a large amount of text into a book format. The challenge for freshman me was choosing a typeface and a size that kept all of the lines in my book from having weird ends or hanging words at the ends of paragraphs. The commencement speech I chose was particularly challenging in this because of all the rapping throughout the speech, which demanded that certain sentences had to be put on separate lines the way that phrases in songs would. This was a really good first project as far as formatting practice goes.
Type Specimen Posters
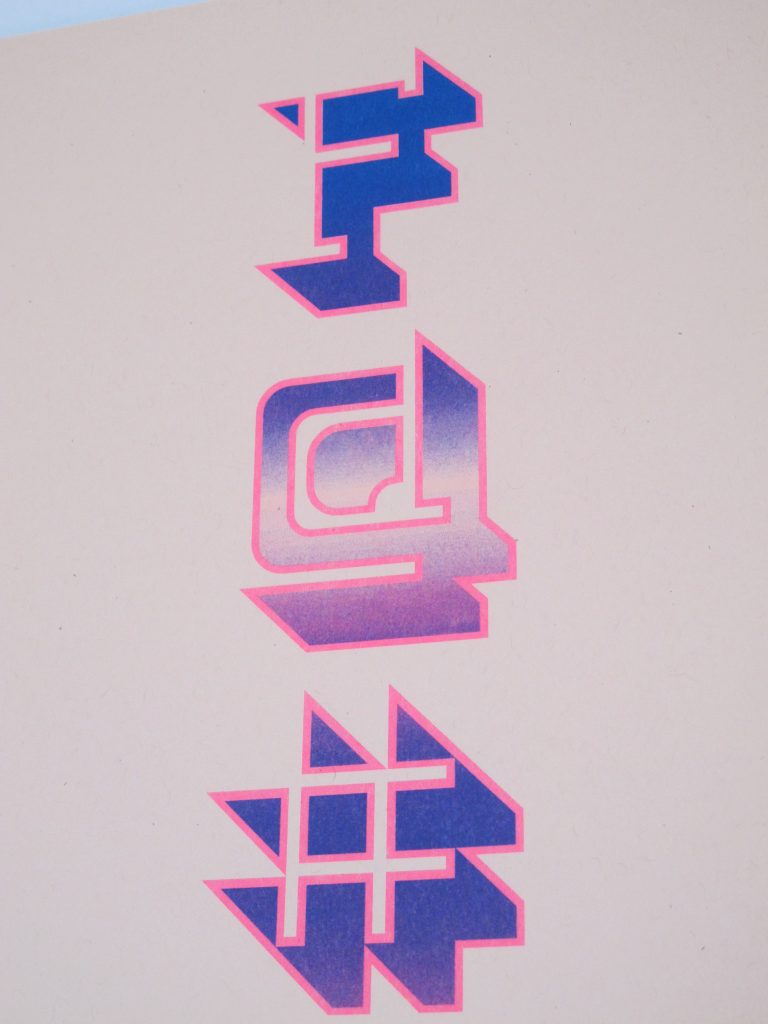
After creating our fonts, we had to showcase them the way that all typographers must display their fonts: through type specimens. This project called for posters, and the process involved creating thirty different posters that showcased four categories: the entire type set including the alphabet and extra glyphs made, single letters or numbers, a set of letters and numbers, and then a phrase. All of these posters were then narrowed down to four posters that were worked on further, and paired with a paper choice for the risograph printer. This was my first experience working with color combinations and digital coloring on physical paper, and so several of my posters didn’t turn out quite the way I imagined on paper. This was such a bold typeface that I wanted the physical colors to reflect that, and while on screen that may have been achieved, it was a different story on paper.
Display Font: Negativity
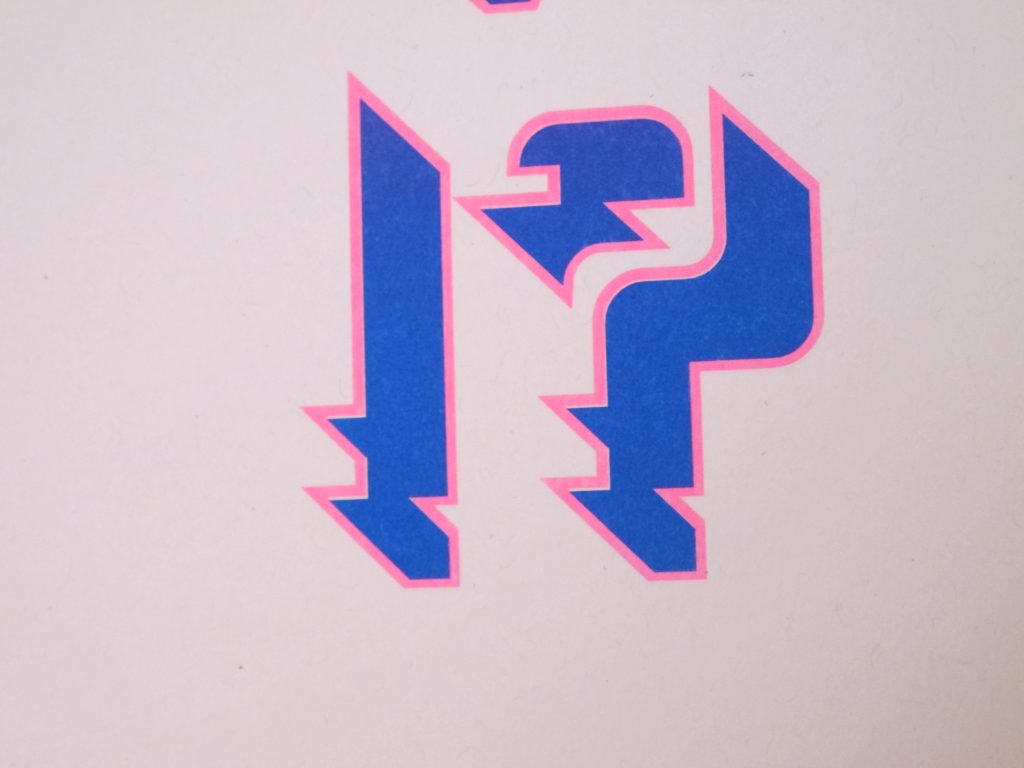
For this project, I was given the phrase, “Where does the light go when the light goes out?” to work with, and right off the bat I knew that I wanted to create a typeface that played with the idea of light and shadow. I was really inspired by typefaces like Gill Sans Shadow, and using the limited shapes of FontStruct, I was able to create my own typeface using the same basic idea of Gill Sans Shadow. Once I had gotten down the basic idea of the typeface, the rest just filled itself in. This typeface works a lot with negative space, and while there are some issues in the kerning of the letters, I was really happy with the translation of my phrase into the shadows of my letters.
Monogram
This was the very first type project that I ever worked on, and the idea was that we had to create monograms of our names using the shapes that were provided for us. We couldn’t reflect any of the shapes, we could only rotate them in 45 and 90 degree angles, and duplicate them as many times as we wanted. My main goal in making the monogram was just keeping the letters that I had within the same theme, and then worked off of that idea. My first version was too off-balance, because the ‘A’ didn’t fit with the other letters, and so after adjusting it, I came to the final version down below.