

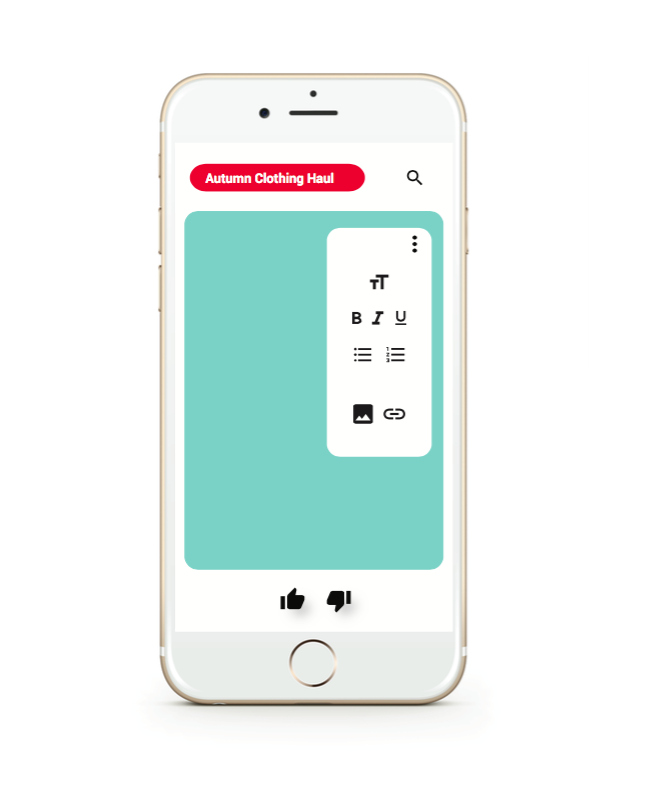
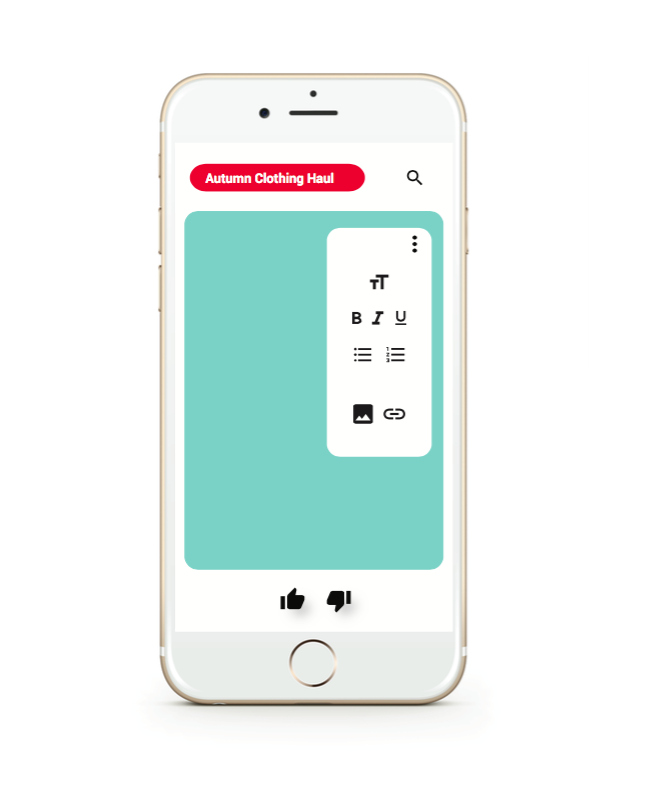
This project explored user interface design, UI and UX, through the design of a mobile app that reflected aspects of Google’s Material Design and the Microsoft Word software. My app designed is catered to Youtuber’s who are looking for a quick and easy way to compose ideas/notes for a video or blog post and keep all those drafts in one place. The inspiration behind my idea was drawn from the fact that Youtube has gained a lot of popularity and news in the past few years, so I wanted to design an app that would be relevant and current. The stills that I designed show how the app incorporates a fusion of visual elements from both Microsoft Word and Youtube to enhance the app’s identity and overall experience. Such elements include the paragraph and text tools (text size, bold, italic, underline) and the thumbs up/thumbs down for saving or deleting drafts. Through this module it was interesting to focus on the back end of the way an interface is designed to look on a phone screen or a desktop screen seeing as apps and interfaces are are things that I look at on a daily basis.

This personal geography map is map between home and school, which both happen to be on campus for me. For this map we were free to chose what exactly we were mapping between the two places along with what kind of agenda the map was portraying. I decided to map the best viewpoints on the St. Edward’s campus. Each viewpoint is categorized by one of three levels (Pretty view, Enjoyable to Spend Time There, and Instagram Worthy) with some fitting into more than one level. This map allowed me to learn more about the different components of a map and their individual importance – i.e. line weight, icons, networks, matrix, boundaries/divisions, scale, and political agenda.
For Style As Image we combined photography and editorial design to create a “Preppy Magazine” that highlighted what it means to be a Prep style wise. In order to further investigate what it means to be preppy we read The Official Preppy Handbook and then implemented that type of style in an on campus photoshoot. These images were then organized and designed into a magazine using InDesign. The photoshoot process and the image processing part of this project taught me more about photo resolution, size, and .JPEG vs. .TIF compression.



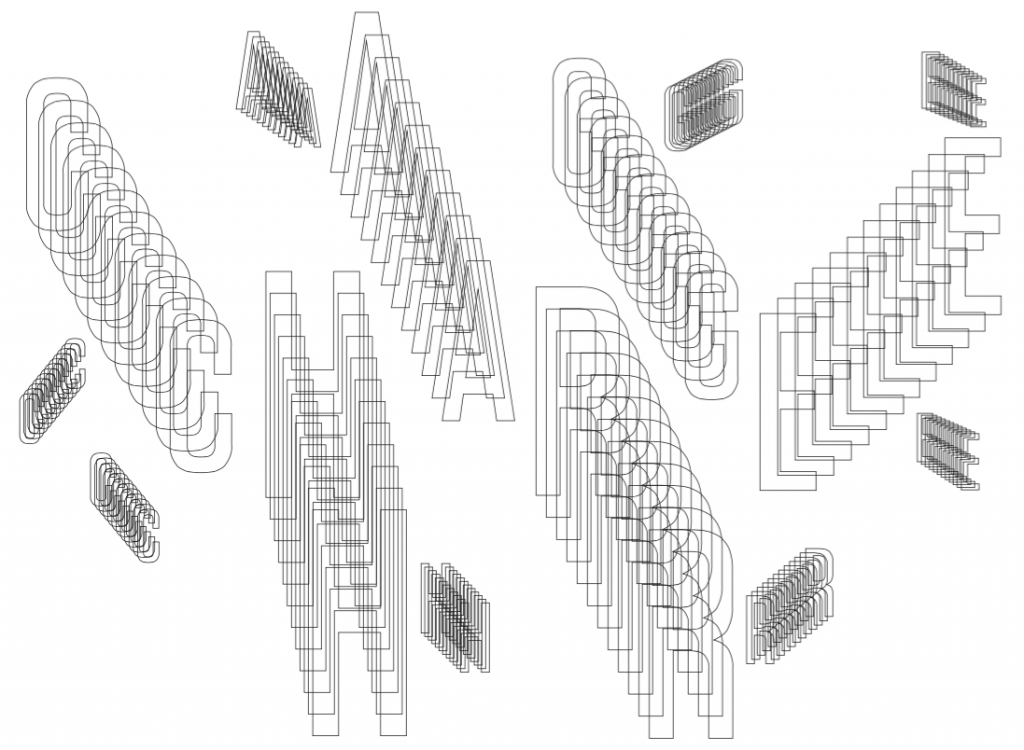
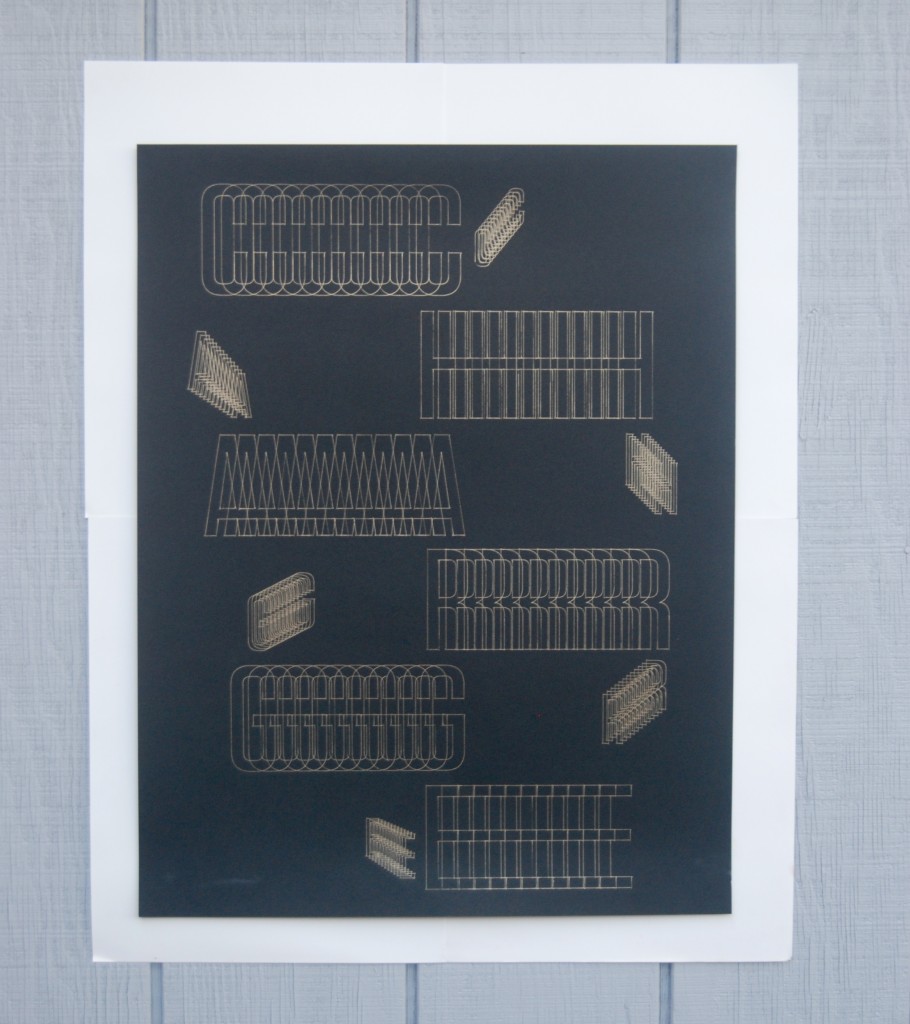
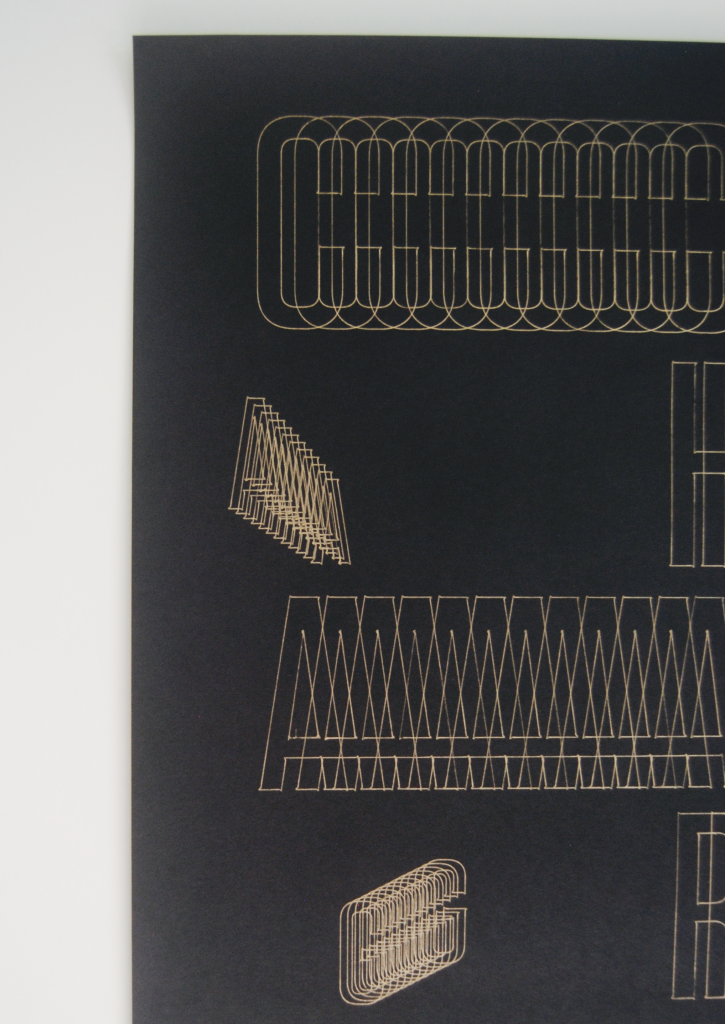
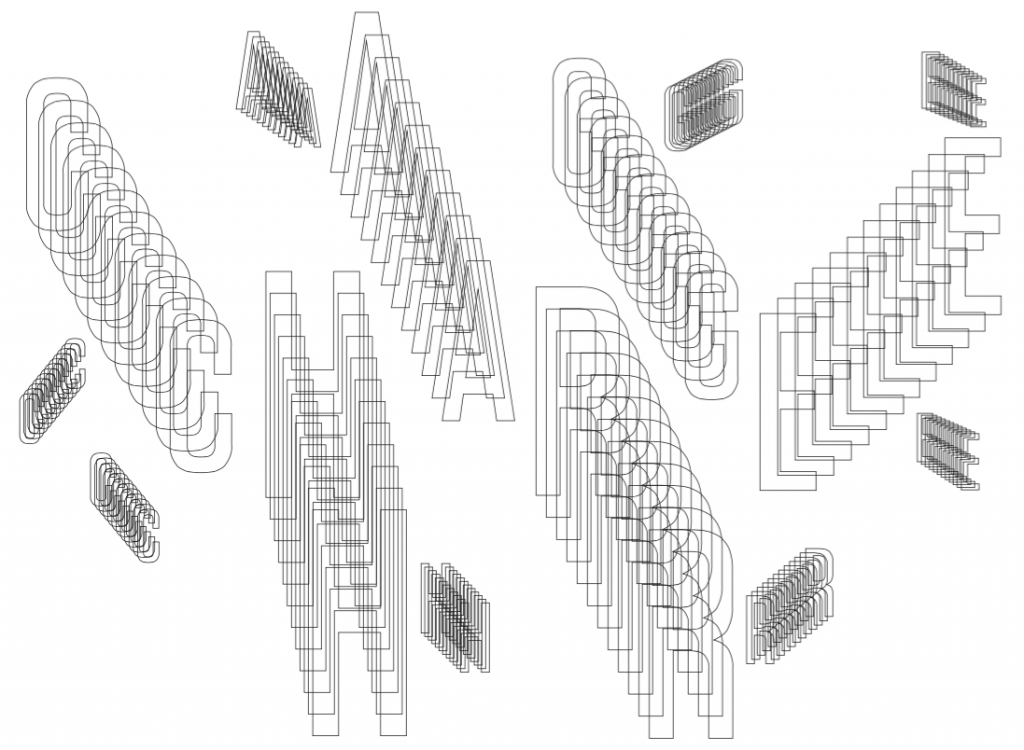
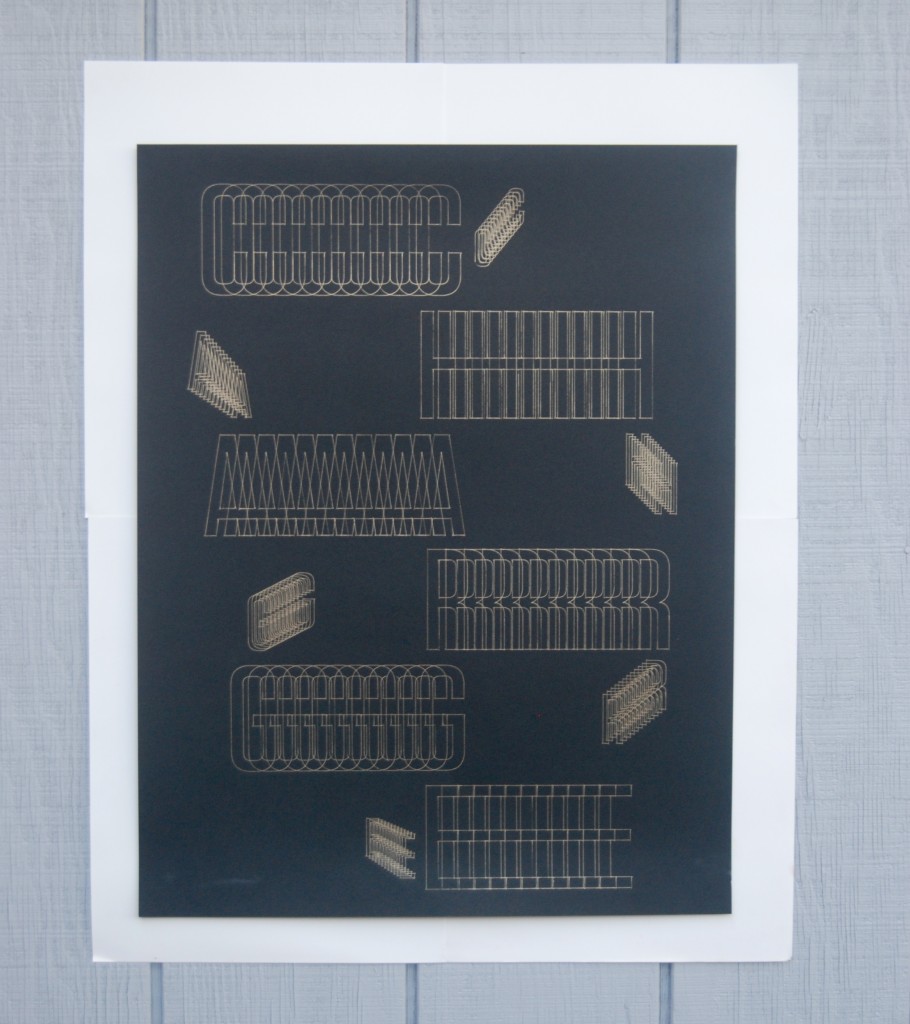
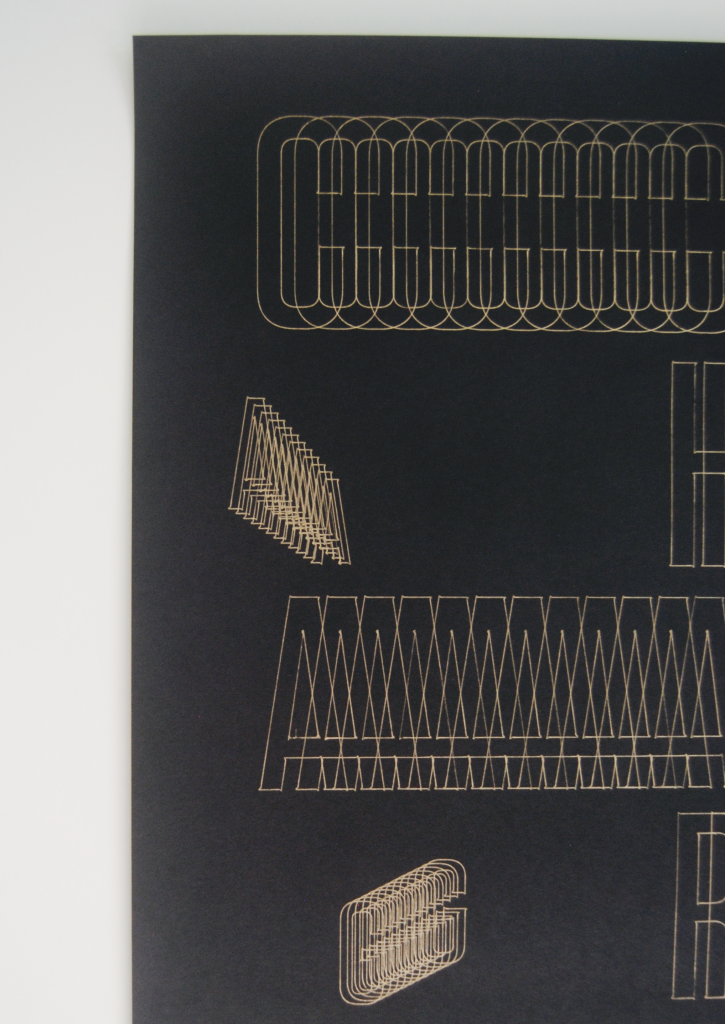
For Operation As Image we explored the abilities of the cutting plotter by plotting letterforms with a writing utensil. The purpose of this project was to modify a typeface based on a set of rules to show how the interpretation of rules can create a variety of results which would then be plotted using the cutting plotter. For my image I plotted the word CHARGE which I modified using the Blend tool in Illustrator. I designed the arrangement of the type so that the letterforms appear as though the words are moving due to an electric charge and then plotted using a gold gel pen on 24×17 black matte paper. This project allowed me to use an Illustrator tool that I had never used before and gave me experience with the cutting plotter.