Featured Internship Work
This semester, instead of taking Interaction Design, I picked up an internship on campus working with the Office of Information Technology. Below are some of the projects I have worked on. The biggest, on-going project is updated branding and materials for ATX Hack for Change, a civic hackathon hosted by St. Edward’s University that invites anyone who’s interested in making change in the community to come brainstorm some ideas on how to make that change happen. Additionally, I’ve worked on advertising materials for campus events, such as the SEU faculty “Canvas Level Up” campaign.
- Hacker Poster for ATX Hack for Change
- Main promo poster for ATX Hack for Change
- Mario-themed Canvas Level Up
El Lissitzky Catalog
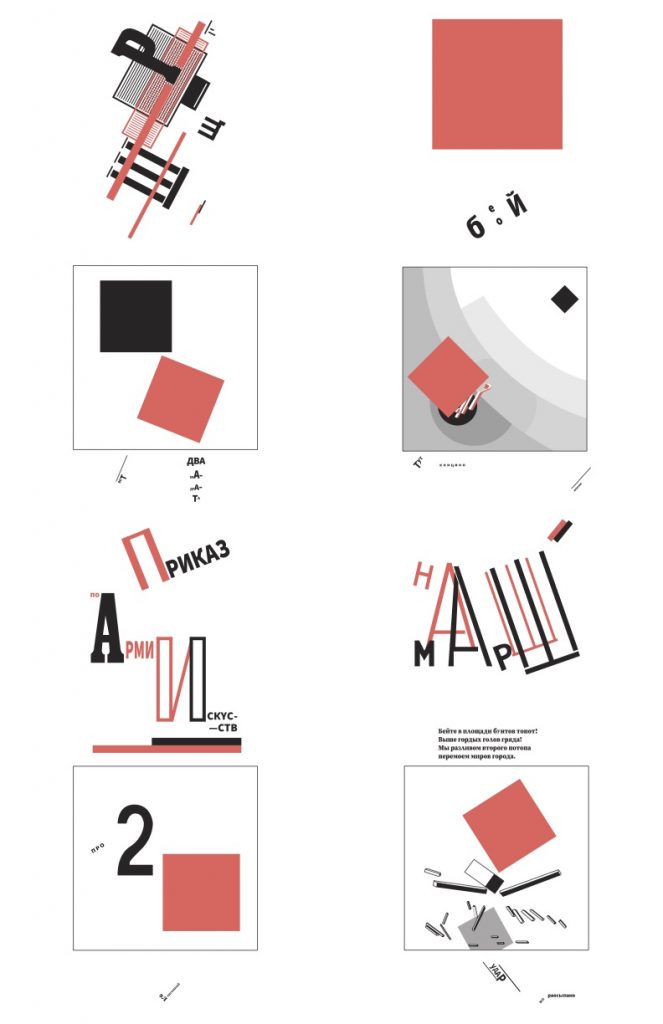
I selected Russian designer El Lissitzky to create a catalog of his work and life as a designer. I have always been drawn to his style, and that of other Russian constructivists, and I was thrilled to create a catalog about his work. Rather than letting the catalog just be about his work, I decided to incorporate some of his pieces and mimic his style in nearly all of my design choices. From the beginning, I knew that a style that only incorporates two colors would be absolutely perfect to be printed on the Risograph, and so I carefully used this as the basis of setting up the catalog design. I only used two Riso-compatable color swatches, and the catalog is sized to be printed on a Risograph at St. Edward’s University, then folded down to the correct booklet format. This can be seen in my imitation of the interaction of squares (yes, another project with squares — completely incidental, I promise!) made of text blocks. I recreated some of my favorite pieces from his About Two Squares series and a collaboration he did with Vladimir Mayakovsky and for the publication For The Voice as vectors. The intent with these pieces is that they display some of Lissitzky’s compiled work that can be pinned up as a poster once the catalog is un-folded. This post will be updated with new images once they are printed on the Riso! For now, here is the interior spread of written information about Lissitzky and his life as a designer, plus the final image of compiled vectorized work to be printed.
Invitation to Republic Square
Shown below is a bit of an “untraditional” invitation. It was created with the intent to bring new visitors to Republic Square to take part in the farmer’s market hosted there each weekend. I really wanted it to have a very simplistic, mass-produced feel as something that could be given out at the vendor booths to advertise what visitors can expect to find that weekend. User experience played a very influential role in the layout of the invitation. The final size was the result of a play on the word square as an element of production rather than the location and helps to repeat the idea of square in a user-friendly, interactive way.
- Front Cover
- Inside Spread with Cutout
- Back Cover
Laguna Gloria Book
Presented above is the final assembly for this semester’s focus on Laguna Gloria. I created a visual guide of sorts to the invasive species on the grounds that are currently being managed and removed as part of the site’s renovation plan. The collections are assembled into an envelope style box stylized to match the colors and plants that are the cornerstone of the contents within. The last image is an example spread from the book’s digital file that lists the plants featured and gives a preface of the book’s contents.
- Cover top
- Cover Reveal
- Collection
- Spread and Binding
- Watercolor 1
- Watercolor 2
- Contents spread
Laguna Gloria Website
Featured here is a series of mocked-up website pages for Laguna Gloria. The examples created are a home page, about us and upcoming events page, and an interactive map of sculptures page, utilizing the same illustrations from the poster designs.
- Webpage 3 “default”
- Webpage 3 with roll-over
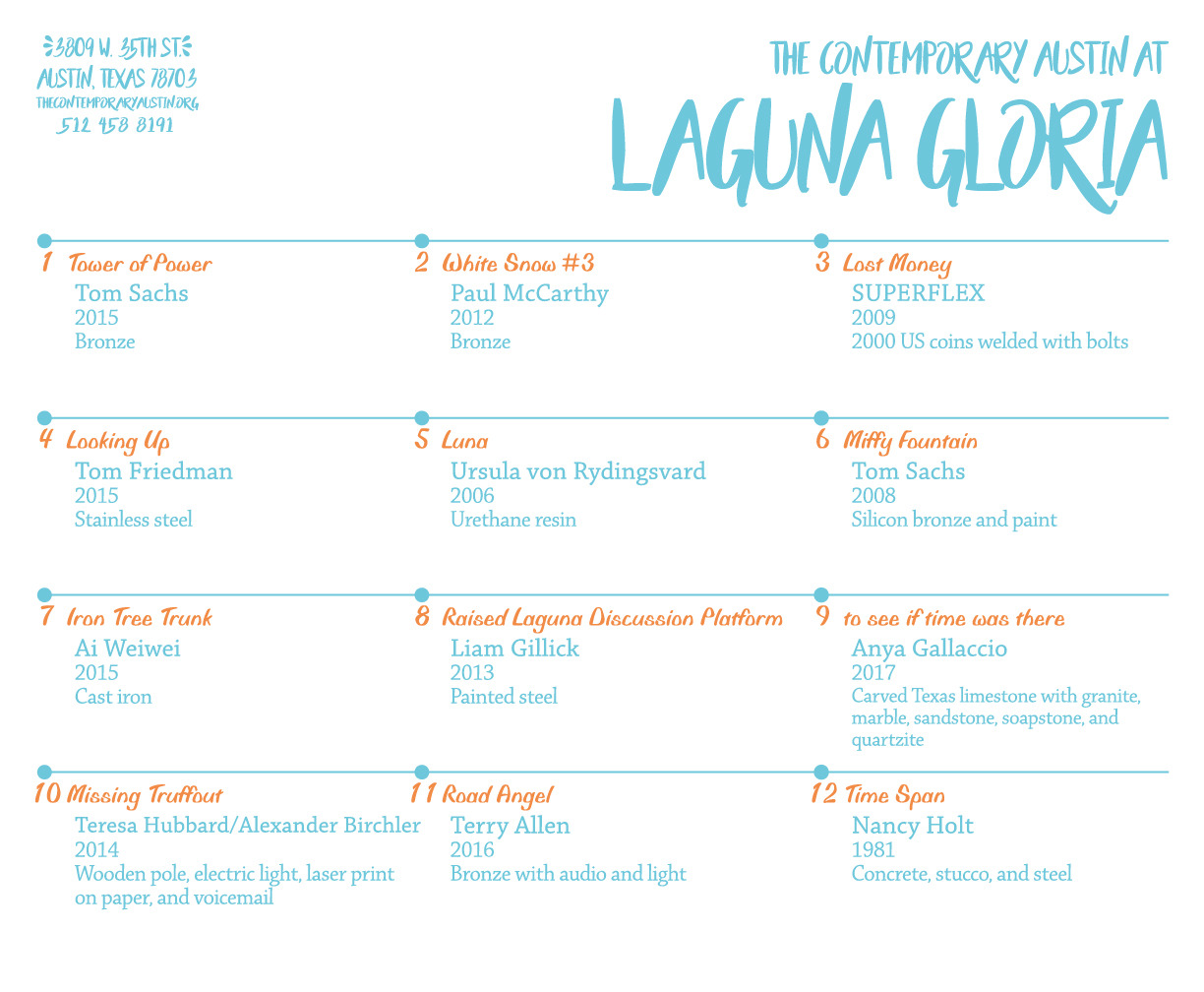
Laguna Gloria Posters
Here is a set of two posters I created about the grounds on Laguna Gloria. The first poster is a large-scale map/poster that displays the twelve most notable sculptures on the grounds with custom vectors that represent them. The second poster accompanies the first by providing the information about each of the works on the map for curious audiences.
End of Semester Wrap Up [AdvType]
I honestly don’t really feel overly self-critical about myself. I certainly take others’ criticisms of my work with a grain of salt and I work to improve my projects, but I don’t let myself get hung up on the negative stuff or the things I don’t like about a project. If I don’t like something, I ask other people what they think. I try to figure out what the most disliked parts are, and then I go fix it. Or I scrap the whole thing (rather, save it as a draft and start with a fresh canvas for a new approach). Perhaps though, if my OCD and perfectionist tendencies could be seen as faults, it would be because I tend to spend longer on certain parts of a project to get it to a point that I’m satisfied with it. Overall, though, I see those as good things that make me strive to do good work that I’m happy with and that I know I’ve spent effort on, and I still make sure that I have projects done by their due dates.
Advanced Type: Assignment 4: The Mystery
1. What is the “thing”?
After looking at the files that were inside the mystery folder, the “thing” looks to be a conference for the Fulbright program and scholars. Many of the logos in the folder come from universities that probably offer opportunities for the Fulbright program, and other logos that are not from universities are probably business sponsors of the program. Also within the mystery folder is a subfolder with images of people. I think that these people are previous and/or current Fulbright scholars.
2. What can I design for the “thing”?
For the Fulbright celebration/conference, the first thing I thought of that could be designed for it would be a poster. The poster would most likely be sent through digital platforms such as emails or social media, but a print version could also be made in addition to digital ones.
3. What is the order or process to design the “thing”?
First and foremost, I would need to know basic direction information for the conference. Things like the physical venue and the date and time. From there, any particularly important guest speakers would need to have their names on the poster, as well as the sponsors for the conference. Because the conference is for the Fulbright program, the Fulbright program logo will definitely need to be shown. Once the necessary information is gathered, I will need to figure out the hierarchy of putting it on a poster design. What is placed at the top, in bigger text? At the bottom in smaller text? What goes in the middle? An image? A series of images? Whatever I choose will have to be interesting, but clean for the sake of a quick read.
4. How granular? What’s the big picture? What details to include?
As a notification for a conference, I imagine that there should be quite a bit of information included on the poster so that recipients know what to expect. At the same time, it should look clean and easy to read, not cluttered and busy. For example, is the venue a well known location, or will a map thumbnail need to be included? Can the time and date be represented through an icon, or does it need to be spelled out in text? How many guest speakers? What is the color palette, even? It should match the theme of the event, the location, and/or the Fulbright program’s official logo, that much I know.
GDES 3304 Mid-Term Assessment
For my expert hours at the beginning of the semester, I said I was around 4500 and wanted to gain around 100 more by mid-semester. I certainly spent many hours learning new methods in After Effects (after spending hours doing something the long way). Additionally, I used several hours to iterate the graphics that I created for the animation in Illustrator before and during I worked with keyframes in After Effects. I would definitely say that my hours are enough.
I think that my definition of sophisticated work is still the same, but I think that this weather project made me work harder at a more sophisticated end product. This included making sure that each element of the animation is cohesive. Specifically, I had to pay much more attention to making sure that the style of of animations that I used for the elements on screen were consistent and harmonized.
Coming into the semester, I already had experience with creating graphics in Illustrator, such as the symbol and maps projects from GDES I. This made the process of creating icons and text for the weather report a quicker process, and in fact the quickest process of the project. I also had some experience with After Effects through the Interface App assignment in Image Methodology. However, the knowledge I had was very basic, so I grew much more comfortable with the application after using it extensively for this weather report project. Additionally, I was able to use the LATCH technique to work around the problems of keeping elements on the screen at the same time while making their movements cohesive and not cluttered. This I think can even be useful for static graphics and layouts outside of animations; how to be aware of space between objects and the hierarchy of how the eye perceives them.
I think that I’m still curious about how I could make the animation more appealing if I used different LATCH methods, or if I went about it in the most effective way. There was a conversation last class about what the best order of LATCH structures would be for these animations. I suppose I’m most curious to know if there would have been a better way to rearrange the structures that I came up with.
I think that as far as value goes, this project is the most valuable. In comparison to the maps that I did in GDES I, I was able to take what I learned on making sophisticated icons and put that knowledge to use to make effective weather icons and other related graphics for the animation. After years of iterating various symbols and icons, I’ve become very comfortable with using them. In comparison to the Interface App project in Image Methodology, this assignment is much more fluid and polished as an animation. I have had more time to understand how After Effects works. I can now easily dictate to the program what I want to happen, rather than letting the program dictate what I can do because I didn’t previously know enough about it. Overall, this weather report assignment is a culmination of learning experiences that is thus far the most valuable to me because of how much I learned from it.
Lastly, I would say that my own work and self-growth has contributed at most 40% toward the overall growth and creativity of my project within class. I tend to use my life’s experiences to influence how I might resolve a problem I come across, or as a starting point for what direction I want to take a project. I would say that quite a bit of feedback from my peers during class, my friends, and my family has contributed toward the other 60% (and below is a visual representation of such). I use their critiques and outsider perspectives to think differently about whether or not the things I make are coming across to other viewers the way that I want them to. And if not, I am able to discuss with other people how to make it more clear, and highly value their opinions.

Weather Report
The weather report project helped to relate type to motion, and to do this studied the L.A.T.C.H. system for making effective animations. I decided to choose a capital city in a country close to each corner of a map where the Atlantic Ocean is in the center, and used the weather conditions in those cities over my birthday weekend for the animation. I used latch, time, and category structures to convey the weather information in different layouts, while keeping everything on screen. I was able to use previous knowledge with After Effects as well as new methods I learned in class to create a smooth animation with clean transitions between L.A.T.C.H. structures. The most difficult part of this assignment was figuring out how to animate the transitions in a way that wasn’t too crowded on the screen, but I am pleased with the final results.
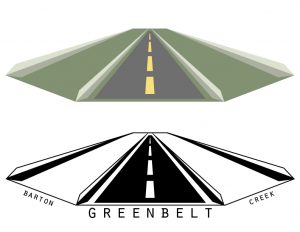
Visual Identity: Mark
The mark project required me to make a logo for the public space that I had researched, and be able to represent a preexisting or new idea about the space through the mark. The final mark that I ended up with for this project is a reflection of my impression of the Greenbelt through the lens of both able-bodied individuals and those who have trouble traversing such difficult terrain as what the Greenbelt offered in many places. I sought to create a mark that could signal a change in this challenge. This mark represents a (hypothetically) improved Barton Creek Greenbelt with accessible trail options for people who don’t want to, or physically cannot, tackle more natural terrain. It puts inaccessible and accessible trail options on equal, shared ground and becomes an invitation for everyone to visit the Greenbelt. When integrated as a system, the objects within the mark (in this instance, the trail) can be replaced with other objects to represent other landmarks of the Greenbelt trail, such as side paths that lead to the water, or trails that lead one back out to the main road/entrance.
- Creek Access
- Main Road/Access Point
- Smooth Terrain
Process Work/Research
For this assignment, I chose to study the Barton Creek Greenbelt in Austin. One of the five methods for collecting research on a public space in Austin was to collect existing maps of the space, and then create a unique map of my own to represent a new idea, or update a previous one. When I visited the Greenbelt, I went with my family. I thought it would be a great way to spend the day in fantastic weather while getting homework done at the same time. It quickly struck me that although I, and other able-bodied individuals, enjoyed what the Greenbelt had to offer, my sister, who is wheelchair-bound, could not. I chose to make a map that highlighted which parts of the trail that I covered would be accessible and which parts wouldn’t be. I divided the Greenbelt’s terrain into three categories for feasibility of access: easy, difficult, and nearly impossible. Then I proceeded to assign these categories to the main trails that I walked over throughout my several visits to the trail, and added in other landmarks to the map for readability. 
- Official Map
- Minimalist Map
- Access Points
- Mountain Biking Trails
Expert Hours Goal Sp2017 – Loren
For this class specifically, I hope to have at least an hour and a half, or more, outside of class each day for projects in this class, for an average of 10-14 expert hours gained per week.
By mid-term, I hope to have at least 100 expert hours gained. My goal is that as I learn more in class, I spend more time practicing each new thing I learn outside of class, thus increasing my expert hours per week. By the end of the semester, I would like to have reached at least 175 expert hours, or better yet even closer (or over) 200.
As of now, considering all of the years that I have spent learning and practicing various graphic design techniques, I probably have nearly 4500 expert hours (going off of my estimations from last semester’s blog post).
Branching Out – Decisions, Decisions
Finally, this last map derives from a decision map that blends preference trees (no pun intended!) with pros-and-cons and satisficing decision techniques. The general question for this map is one that relates to me personally, as I currently live at home and have about a half hour commute to school. I’ve wondered frequently where I’ll end up living once I graduate from college, and so I found it calming to be able to draft out the major categories, or decisions, I would face, and the paths that each choice would take me to.
This map is presented in a fun “checklist” manner, where you assess each sub-decision individually, and at the end compare how many of the apartment avenues were checked compared to the houses.
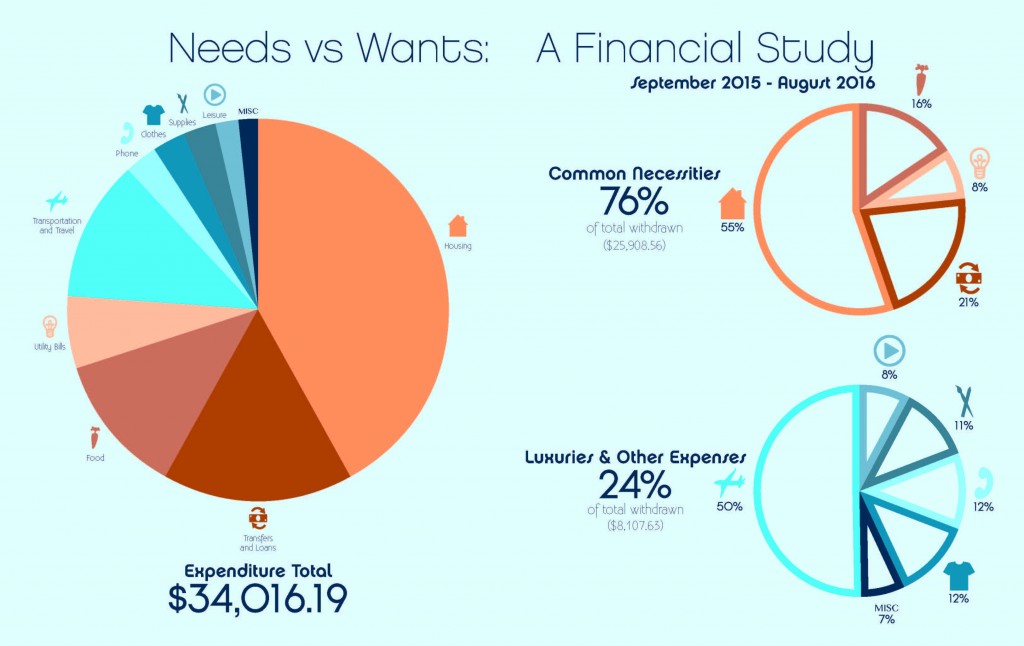
Needs versus Wants – Visualizing Information
Needs versus Wants is a map that reflects a financial study on Tony Pierce’s bill statement from September 2015 to August 2016. It is meant as a spread in a book, and this particular spread divides several categories of expenses into two broad categories: necessities and luxuries. then, those categories are divided in subcategories so that Tony Pierce can see at a glance what his largest, and smallest, expenses are should he need to start managing his finances!
The most enjoyable part of this particular map was the icons, and the color scheme. I find that blue and orange color schemes are easily recognizable and subtle enough to draw the audience’s attention in, and I was proud with my ability to make distinct icons that are unique from one another and clear representations of their categories.
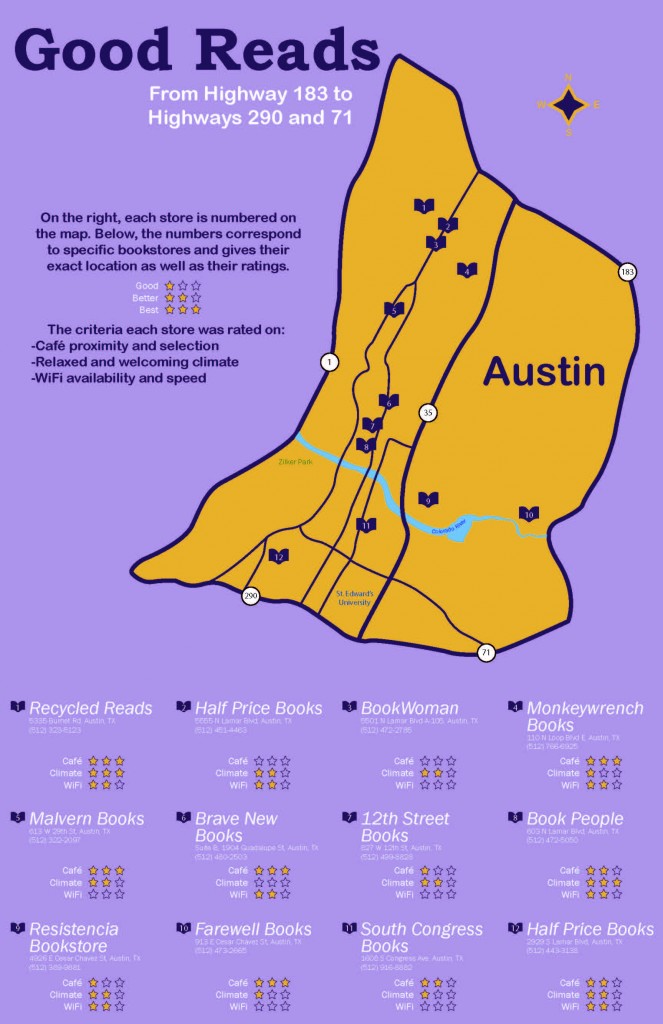
Good Reads – Personal Geography
This map is a compilation of the local bookstores in south Austin. By local, I restricted the geography to where highways 183, 290, and 71 intersect, since I don’t like going places in Austin without knowing where I’m headed, and I like to stay close to places I know I can navigate easy, such as SoCo near St. Edward’s, and I-35.
For each of the twelve nearby locations, I visited each and considered online reviews to give them ratings on three criteria. The first was whether or not they had a cafe, and what the selections were like. While I don’t drink coffee, I do enjoy other cafe selections and the smell of coffee brewing, and having a cafe is such a classic cliche for bookstores that I love. My second criteria was what the environment, or atmosphere, of the store was like. I wasn’t going to want to repeatedly visit a bookstore that is loud and crowded with staff that don’t know much about what they’re selling. I prefer the quiet, laid-back ones with friendly knowledgeable staff who really know their books. And, lastly, I rated the stores on whether or not they had WiFi and how quick it was, for surfing, streaming, or studying.
GDES 2313 End-Term Assessment
I think that putting in nearly 40, or more than 40, hours a week on practice (more than six hours a day) is excessive, but I think that setting aside less than two hours a day is not enough time to dedicate to improvement. Practicing is essential to improving one’s level of sophistication in their artwork because through practice you learn to troubleshoot technical problems, or you learn shortcuts that can help you later. I’d say that between four and five hours per day of practice time (which can be spent on multiple projects throughout the day, not necessarily a single project in a single time period!) is how much time people should attempt to make to work on practicing and learning new ways to make work, and this is where I’d say I’m at, around four hours a day on various projects, whether they’re individual work or assignments for class.
To me, sophisticated work is careful work. And by this, I mean that sophisticated work has been scrutinized since the first draft by the artist, and has been improved as a result of personal feedback and intuition, but also from critiques from peers. It pays attention to design choices and elements that require an equal balance to be effective. I would say that my maps are sophisticated in the fact that I carefully took into consideration the critiques of my classmates as positive feedback toward improving my designs and making them clean and direct in their readability by the audience. Specifically I paid close attention to color schemes and icons and how to best utilize these elements for emphasis of certain areas of the maps, rather than simply “decoration”.
As stated above, I especially appreciated my peers’ feedback on my icons. I knew that I liked the icons I had done, but I was worried about how they worked in combination with text, and so I really valued the feedback and suggestions that my classmates gave for resolving the issues that I had with balancing my icons and text on my maps. With this feedback I received, I was able to pinpoint specific problems in the maps and make iterations that improved upon and resolved the problems. These critiques/feedback were especially helpful in my second map, as seen below (click to enlarge).

I’d say that the challenges I faced were minor to intermediate; I didn’t really face any extreme difficulties that I couldn’t work around or that caused me to start over on a map. I think the most challenging part of my maps was picking interesting fonts to use that are not default fonts, but rather fonts that are more fitting for the map and information they go with. But once I picked some I liked, I had some peers help me figure out which font(s) would be the most interesting, fitting, and readable for the maps I was doing, so now I have a better idea of the criteria to think about when picking fonts. The easiest and most enjoyable part of my maps was the icons by far. I love to mock up icons and symbols, so those were the most enjoyable for me to do and to fit into my maps.
Outside of class, I do a few other things that do relate to design. Specifically I am interested in mocking up logos for friends, and I also like to design aerial maps of properties, so I liked how the symbol and map assignments we did in class can help me think about design choices for the logos and maps that I’ve already enjoyed doing. I also enjoy creating digital portraits of pets for friends, as far as other extracurricular art projects go. Below are two examples of the most recent portraits I’ve done in two different styles.
-
©2016, Loren Gamez
Jade Portrait
Digital painting, 5″ x 5″
-
©2016, Loren Gamez
Tug-Tug Portrait
Digital painting, 5″ x 5″
As far as my life outside of school affecting my schoolwork, I’d say I’m somewhere between neutral and positive. I always make sure that my schoolwork comes first and that it is finished before I do anything with friends or family, but I also make sure that I do make time for others so that I can relieve any school-related stress. In addition to that, my family and friends are always super supportive of my artwork and even help to offer critiques themselves so that I can receive feedback from non-designer people, as I might if I were presenting a work-in-progress project to a client, so I really appreciate that.
The most ideal version of a class setting, at least for art classes, to me, is one that is fairly individual-based but the overall mood should be relaxed and welcoming, which is how I felt that this class was. By this I mean that students are expected to work in class for the whole class, but they have the opportunity to get answers, feedback, and other suggestions from peers or the professor throughout the class and not just on critique days. I never felt stressed coming to class, because I knew that if I was facing any roadblocks in my work, there were multiple people to get feedback from, or give feedback to. To be a part of class means to be one of these students that can give and receive feedback to peers and to be there to give positive critiques and suggestions where requested. I’d say that I was definitely part of this ideal vision as someone who gave feedback to my peers to help them resolve issues in their projects, and also took any critiques to heart to improve my own work.
Below are my final maps!
Map 1 – Good Reads
Map 2 – Needs versus Wants
Map 3 – Branching Out
GDES 2313 Mid-term Assessment
In my opinion, the first meta skill correlates to the “ten thousand hours” that were brought up at the beginning of the class. Experience in general, of anything that relates to what we do in class, or anything that makes use of learning from the programs that are used and will be used for graphic design. This meta skill evaluates just how much practice one has made time for and used for improvement. On this skill I would give myself a consistent rating. I use programs like Photoshop and Illustrator nearly every day, and I’m constantly finding new ways to perform a task, such as finding and using shortcuts and “cleaner” methods.
I believe that the second meta skill evaluates how involved the creator is with the work. By this, I mean that here is where iterations are critical in producing the best possible outcome of a project through repetition, and smoothing out any “kinks”, physically or metaphorically, in the piece. For this skill, I would give myself a medium rating. I don’t often like to do iterations, but I understand how important they are in the production of a final piece.
The third meta skill regards feedback; to me, this is asking how much consideration I gave the feedback. It means that if I made good use of the feedback, I was able to explore more options to the process of my work rather than simply “tweaking” a few things here and there. On this skill, I would give myself a meaningful rating. I made sure that I recalled any “issues” that my peers had with my work during critiques and thought about several options to changing it. Not only did I just simply amend the problems, I used that as a reflection for figuring out how else the piece could be improved or changed. Often times when I went back to change something, I made changes from the critique first, but then I improved upon them by making other changes that needed to be fixed as a consequence of my first edits.
I believe that the fourth meta skill deals with my mentality throughout the entire creation process. It regards whether or not I did the project just to have it done, or if I did it because I was truly engaged with the process and the end result. On this skill I would give myself a medium rating. I would have given myself an intense rating except that I do not feel as though I engaged every single facet of the project and pushed it to it’s limits. As I stated above, I do not iterate often enough to say that I have gone above and beyond on challenging myself.
The fifth meta skill also regards the “ten thousand hours” like the first. However, this one is different because it does not just regard practice time of the projects in class; this one also includes other projects for other classes or for personal work. In a way, this meta skill regards a wider range of practice hours than the first meta skill. On this skill I would give myself a rating for “lots of other stuff”. I am constantly working in Photoshop and Illustrator for personal artwork or things for other classes that are not necessarily centered around my major.
To me, the sixth meta skill evaluates to my growth as a student pursuing graphic design and how I have learned and developed from my experiences in the classroom. It evaluates how I have reacted to problem-solving and critiques and practice time for myself and for my peers. For this skill, I would give myself a mature rating. I feel as though I have certainly learned new things and have developed through this course, benefiting from crits (both those on my own work and from others, I feel like I was able to use those to think differently about my own projects) and having to problem solve.
Lastly, I believe that the seventh meta skill solely regards my relationship to my peers. It evaluates how helpful and constructive my suggestions might have been in critiques. On this skill I would give myself a room temp rating. I would hope that I have given helpful suggestions for my peers to help them problem solve or think about something differently to work around an issue, but I honestly don’t think that anything I said would be more “mind-blowing” or complex than feedback any of my other peers could have given.
Current and Projected Expert hours – Loren
Before taking this class, I had already begun to learn to use Adobe programs for graphic design in high school. My first class using Adobe programs was freshman year, and it was an introductory course to several programs, including Photoshop, Illustrator, Flash, and Dreamweaver. In my sophomore year I took a more advanced graphic design course and used Photoshop and Illustrator. I repeated this class as an elective course senior year. And before all of that, I took several years of art classes in middle school.
Of course, none of this includes various hours (and days, to my parents’ chagrin) that I spent on my home computer exploring open source programs similar to these Adobe programs. The ones I used most were GIMP and Inkscape, the open source equivalents of Photoshop and Illustrator. I began using these before my high school courses, and have been continuing to use those (and the Adobe programs once I acquired them for myself) both in and out of school.
All in all, I’d say below is a rough estimate of my time spent practicing various graphic design aspects (both illustrative and symbolic):
3 hrs/day x 5 days/week x 36 weeks x 5 years = 2700 hrs
4 hrs/day x 7 days/week x 9 weeks x 6 years = 1512 hrs
Overall, my total number of practice/expert hours is around 4200.
Interface Lesson
The interface app project was my first experience animating with After Effects. For this project, I used the deconstructed parts of the application UI package for Apple’s iPhone 6 and my own class work to create a simulation video of a portfolio app for my work in Image Methodology to that point. I put together “pages” (first as paper prototypes and then later in Photoshop) using the provided UI elements and photographs of my previous classwork, and then I brought them into After Effects to be animated as a pitch for how the app would work. I was able to make four screens (as required by the assignment) that were personalized to the function, color scheme, and overall design that I wanted, and then exported the After Effects file as a QuickTime video.