atruongn
Interaction: Website
Junior Studio: Catalog
Junior Studio: Invitation
GDES 3 – Book
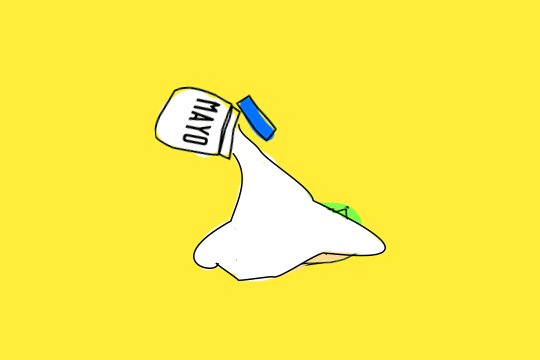
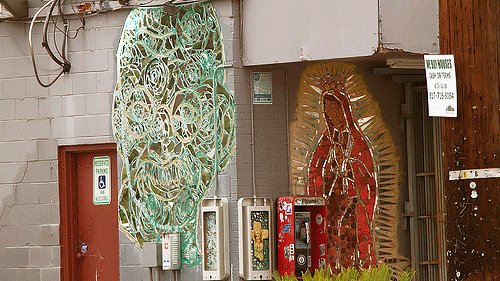
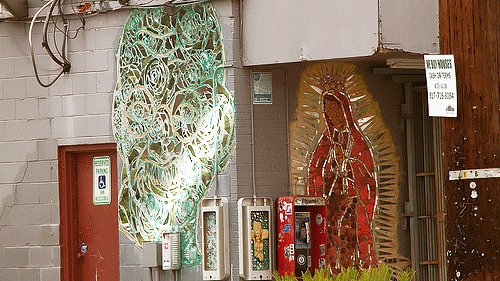
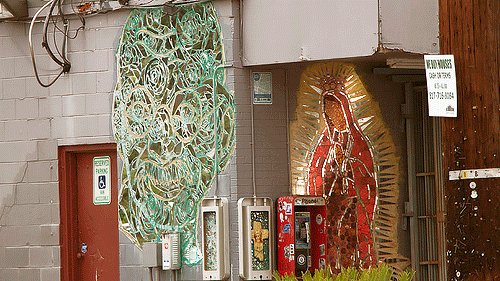
GDES 3 – GIFS
Adv Type End of Semester
I would say I’m critical about myself on not putting enough effort on stuff because of the way I manage my time. I do a lot of stuff last minute because I can never get myself to start work early and work at an even pace throughout an allotted time. I guess I should give myself a set time to work instead of waiting until I absolutely need to.
Graphic Design II: Mark
The direction of the mark that I decided to pursue for the moon towers draws inspiration from the Art Nouveau era during the 1890s-1910s. I wanted my mark to emulate the classic 1800s typographical flourish and slab serif. I created many iterations and decided to go for the one in gold. The design plays on the towers’ tall, narrow structure to underscore its shape and stature. The work mark is flourished with thin lines that reflect the towers’ geometry without being too obstructive and busy.
Adv Type: Weather Report
For this project, I wanted to take things up a notch and feature a 3D rendering of Earth. A lot of what we were doing in class leading up to this project felt too flat. Using what I knew in After Effects and a few tutorials, I rendered the Earth from available satellite images. Since this weather report was supposed to be something from the future, I drew inspiration from films based in the distant future that featured UI they thought would be used in the future. I think the typeface I chose works well because of its geometric shape.
Graphic Design II: Research
The research aspect of the locations allowed us to take time to become familiar with our place. There was a need to both physically and mentally discover the space for ourselves. Photographing the moon towers was a great way of studying the towers itself, other than researching information online. I think that it really helped me understand the shape and structure which would later influence the reasonings behind my design for the mark.