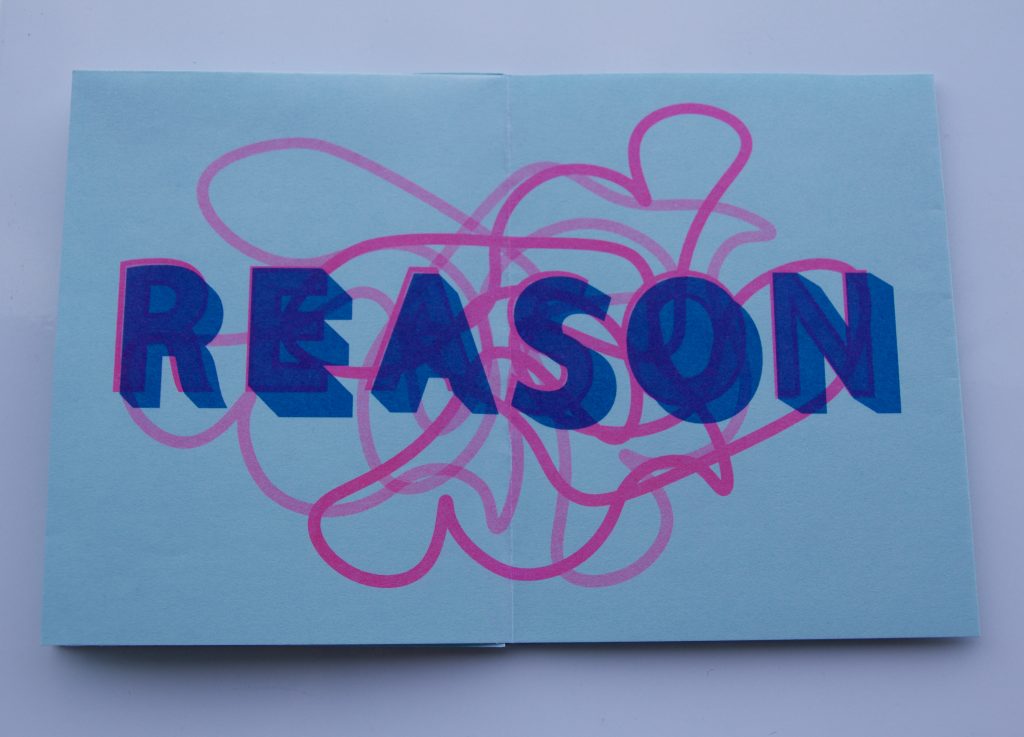
For my mark, I am conveying the idea of serenity within the greenbelt. The greenbelt is a place to go and relax and find some peace of mind. The muted colors along with the wavy lines are meant to create the sense of tranquility. The mark can also be broken down and used in pieces instead of one solid object. The text can be used on its own to label specifically the greenbelt. While the circle and the wavy lines can be added as an ornament to products that are meant to be used at the greenbelt.